Wondering where to find Overture's stylesheet in your Design Manager? Look no further. This doc will be able to help.
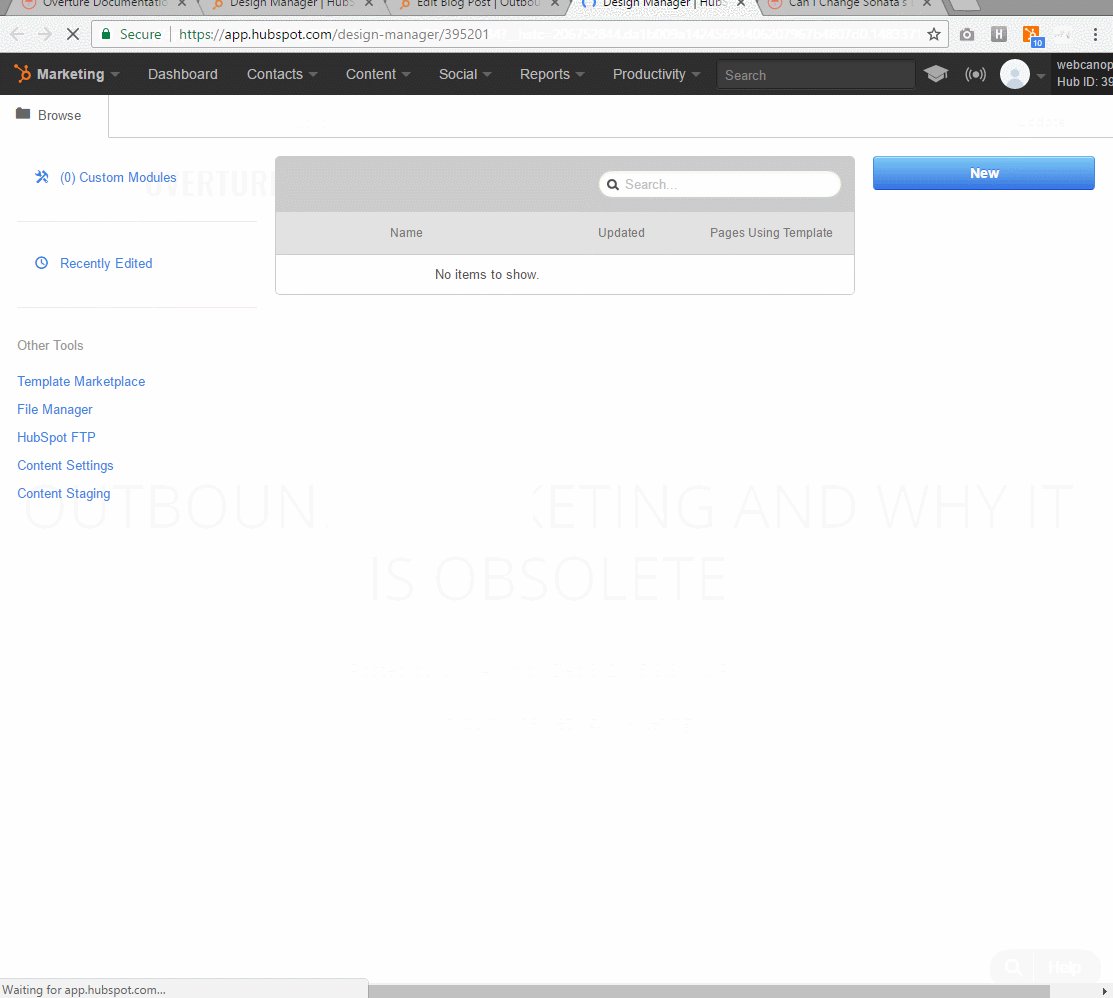
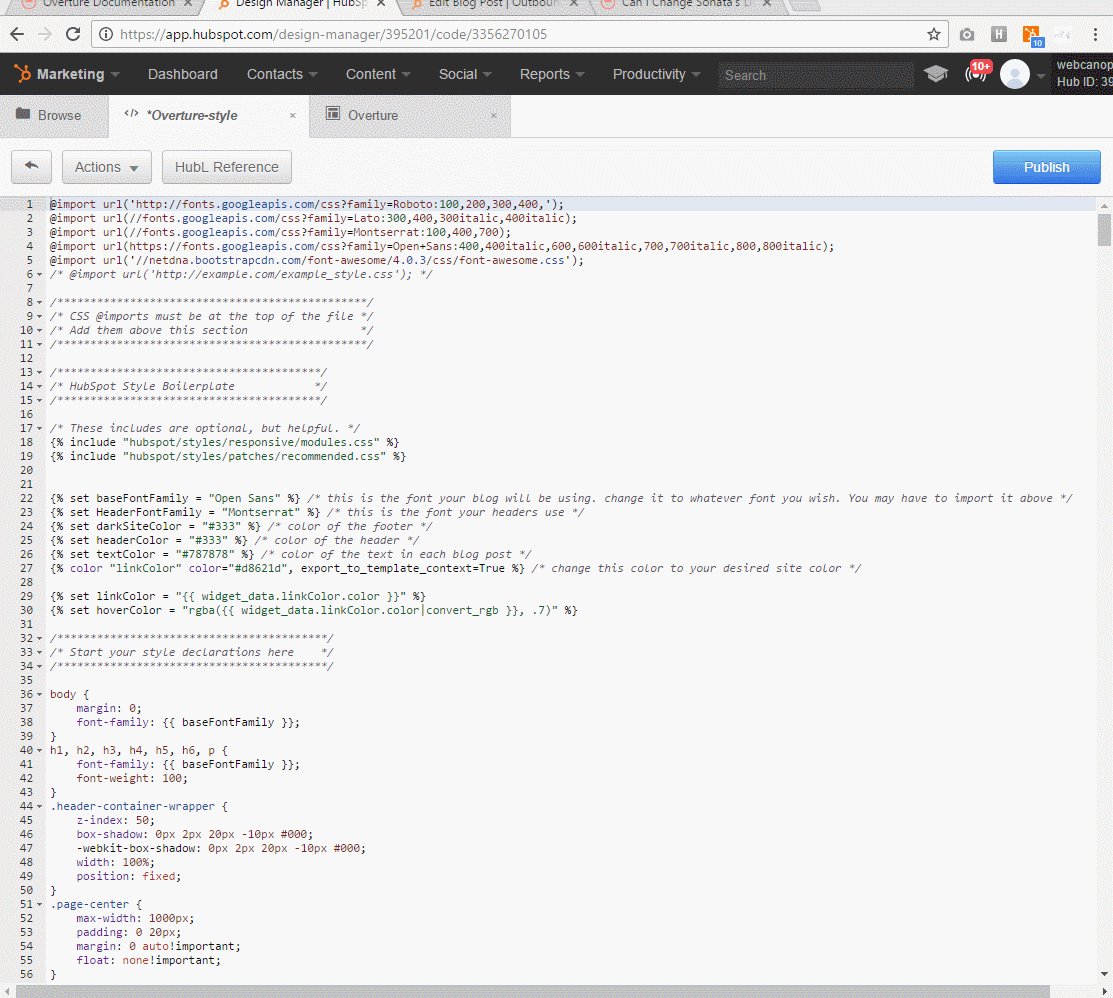
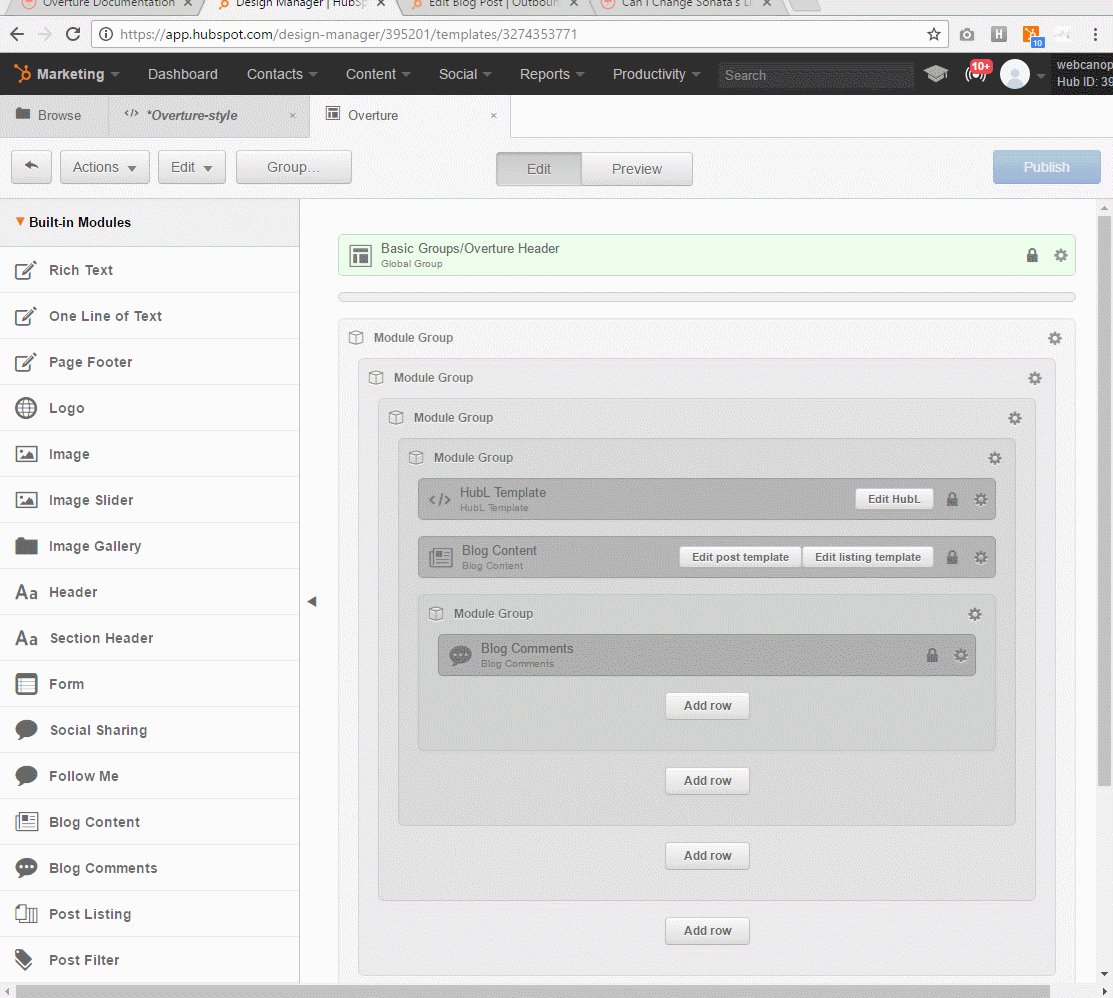
Go to Content > Design Manager. Once you are in the design manager, click on "Browse" in the top left and look for "Coded Files".

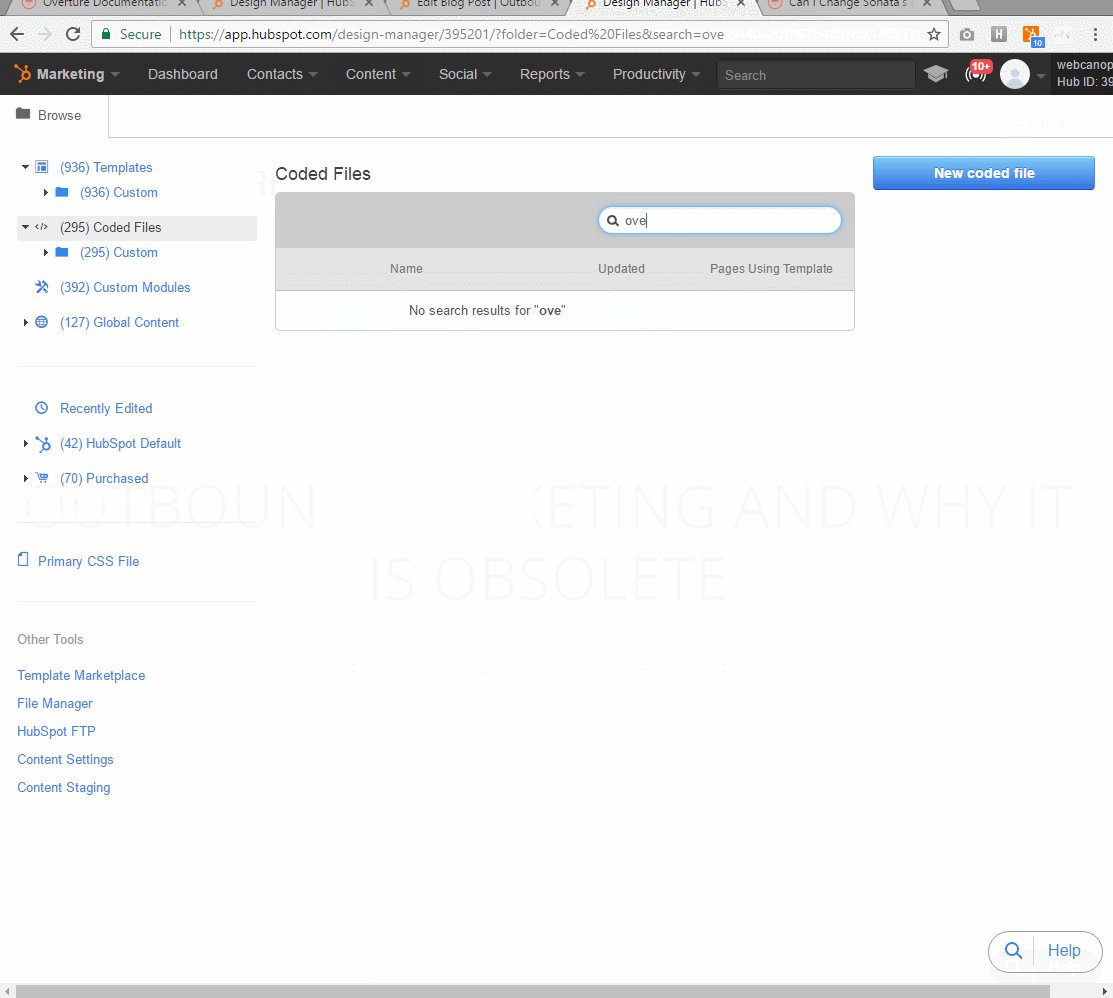
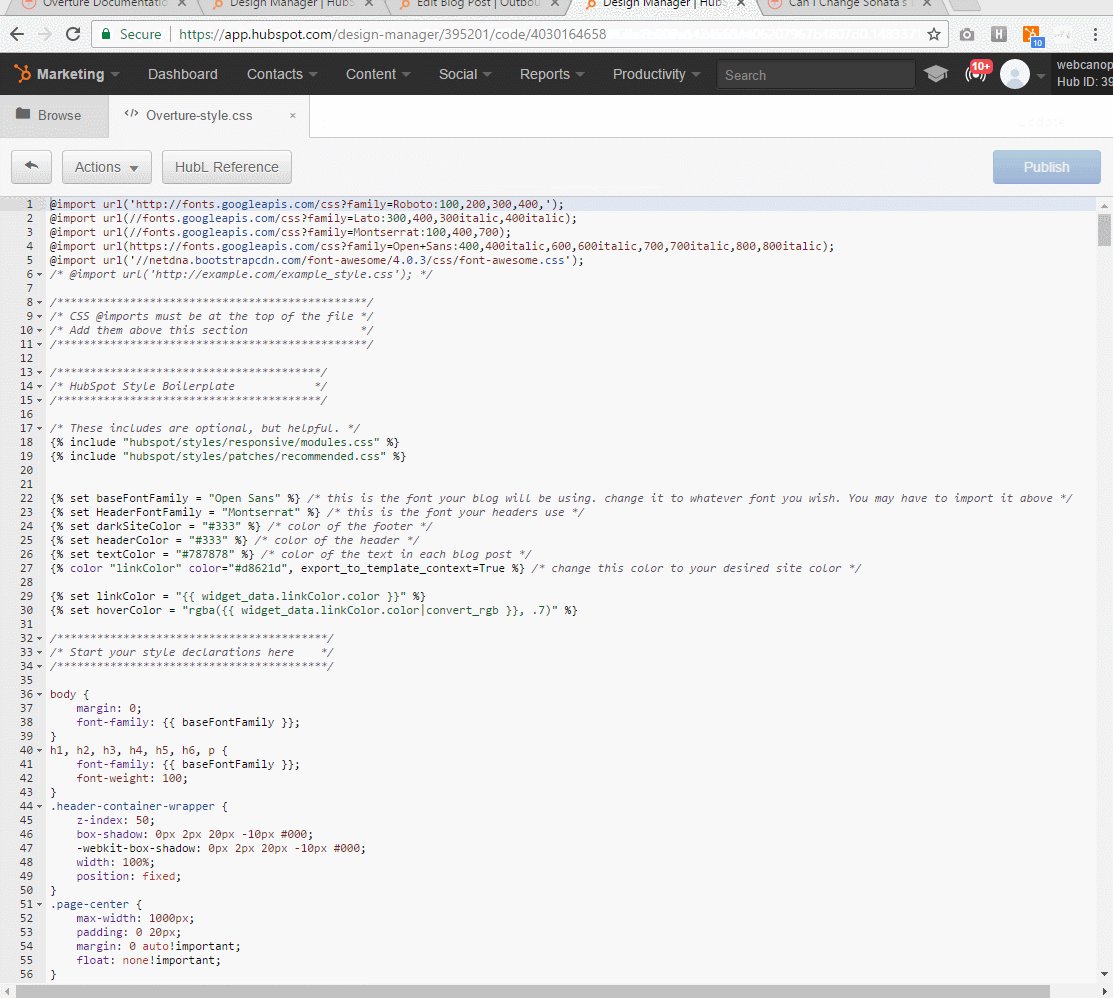
Search for "Overture-style.css" and click on the stylesheet when it appears. Before you make changes to the stylesheet, you will have to clone it:
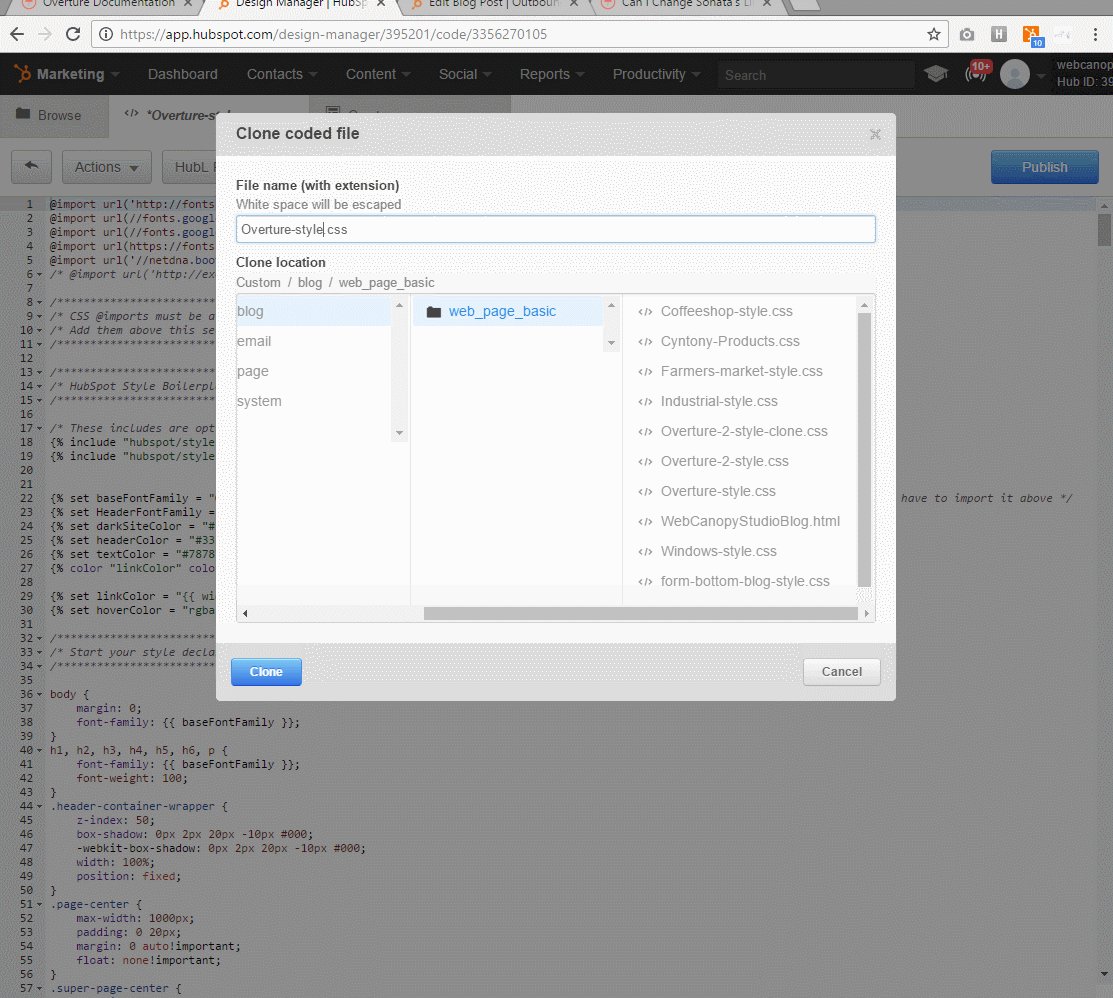
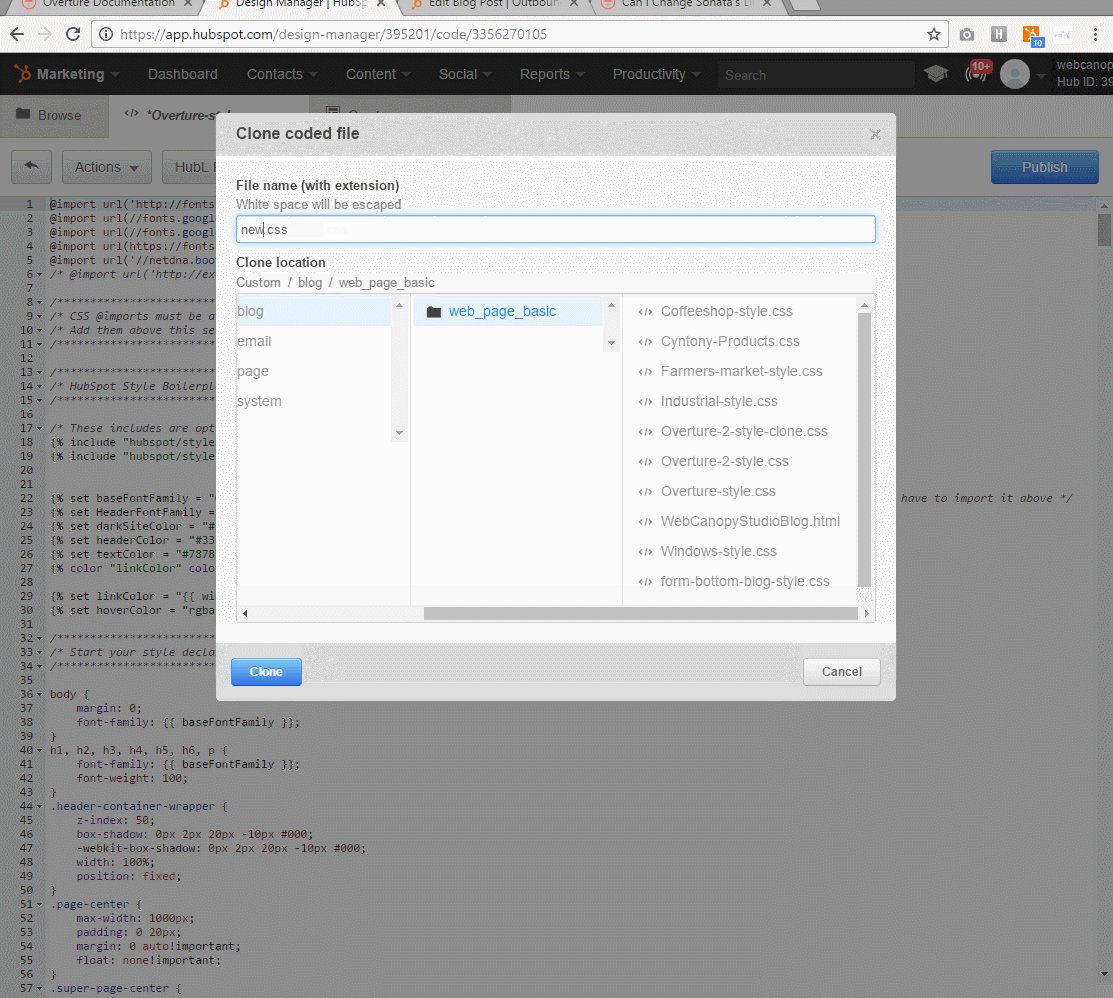
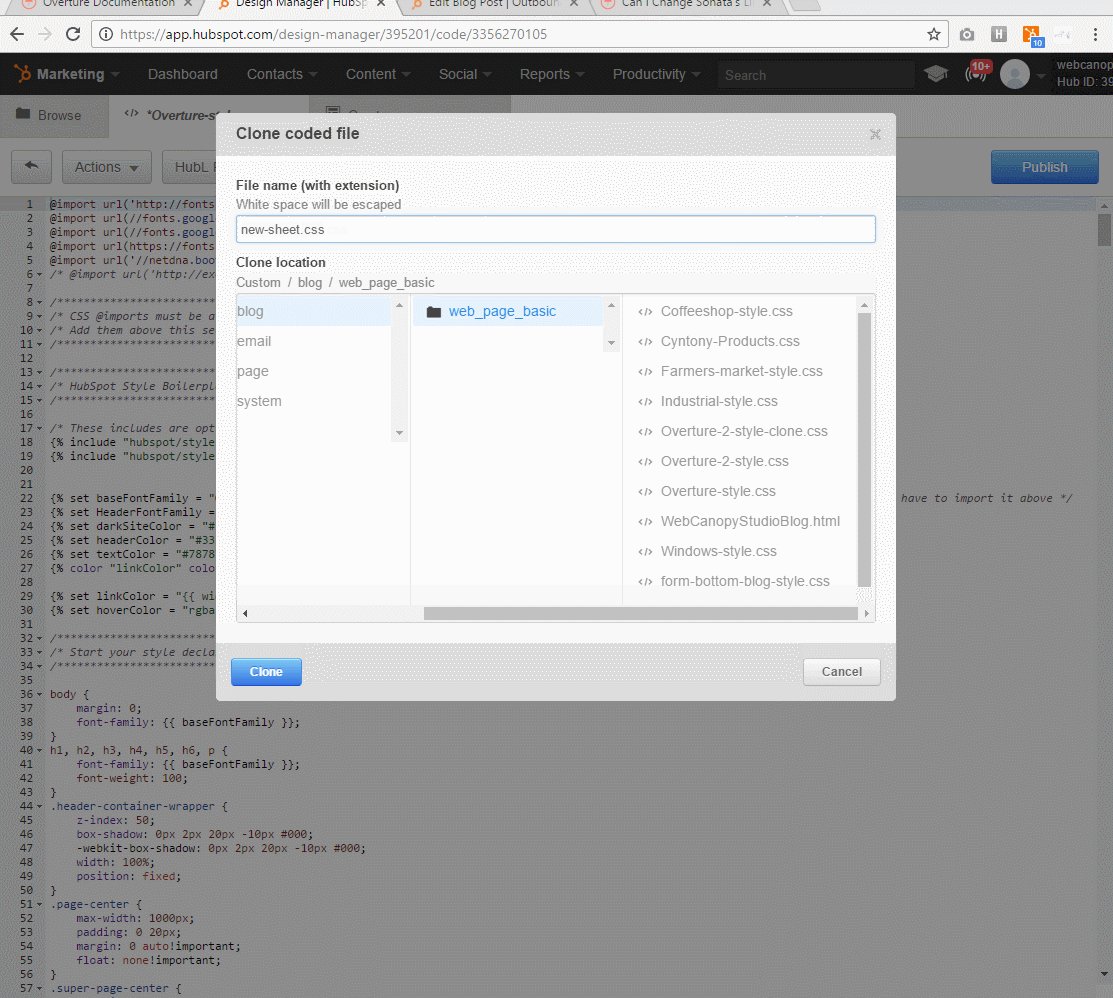
Click on Actions > Clone. Rename it accordingly.

Next, you'll have to link Overture to this clone.
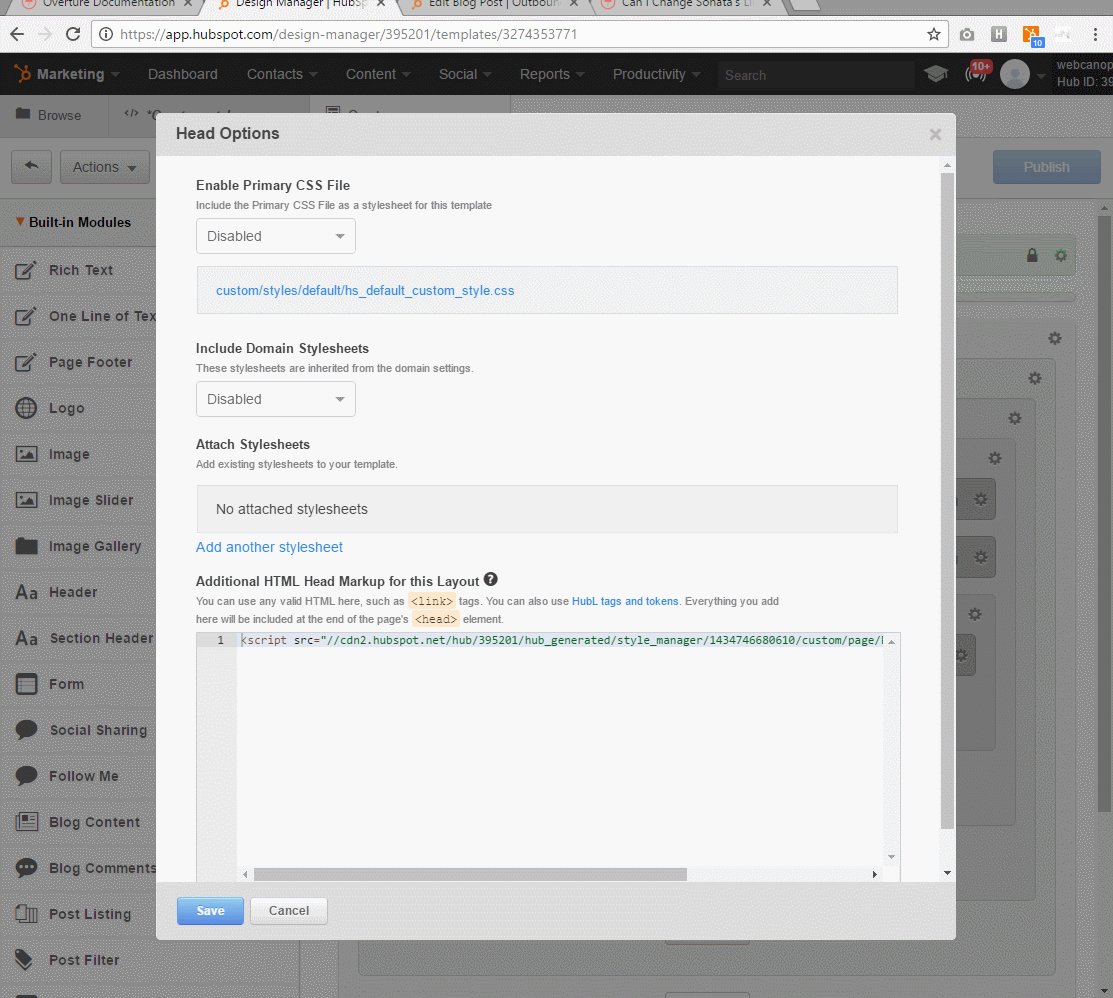
In order to do that, click Edit > Edit Head.
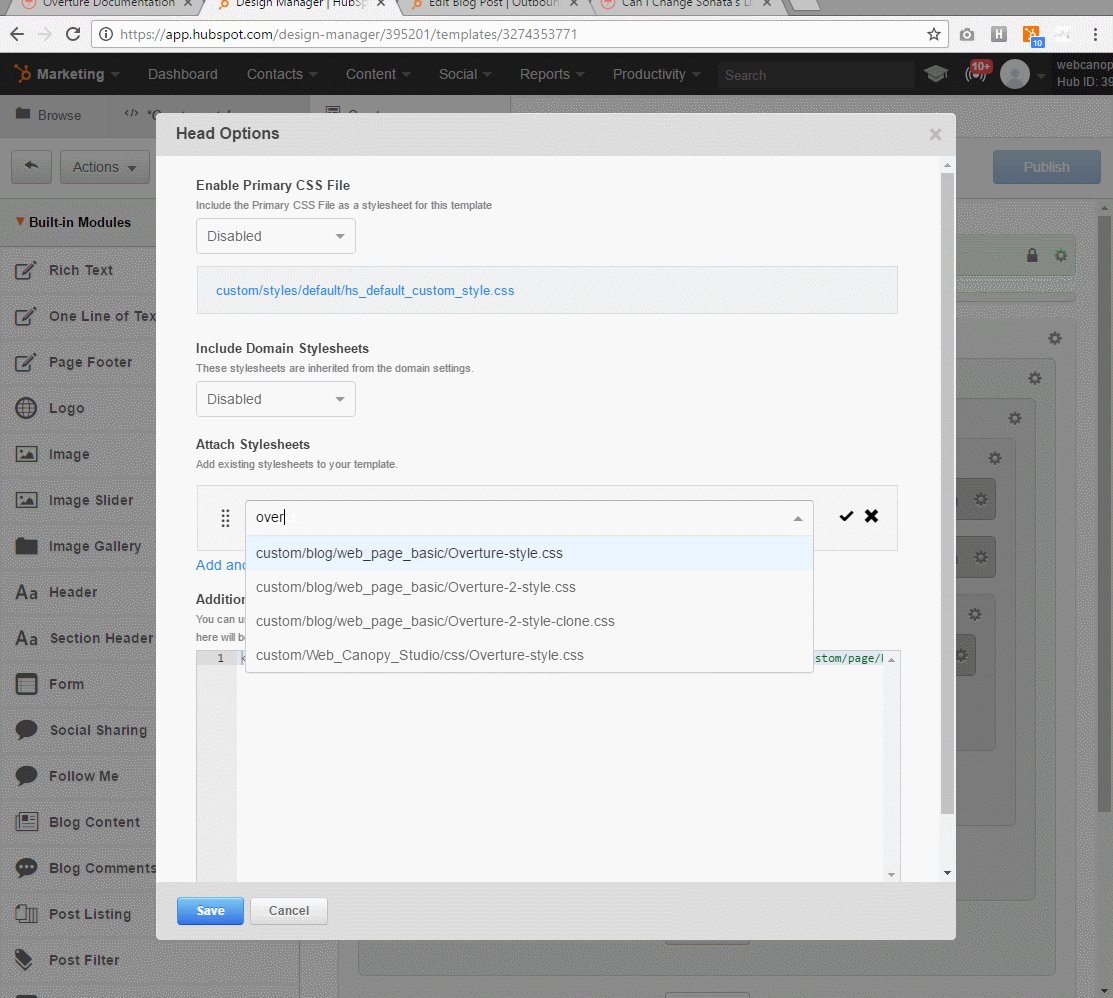
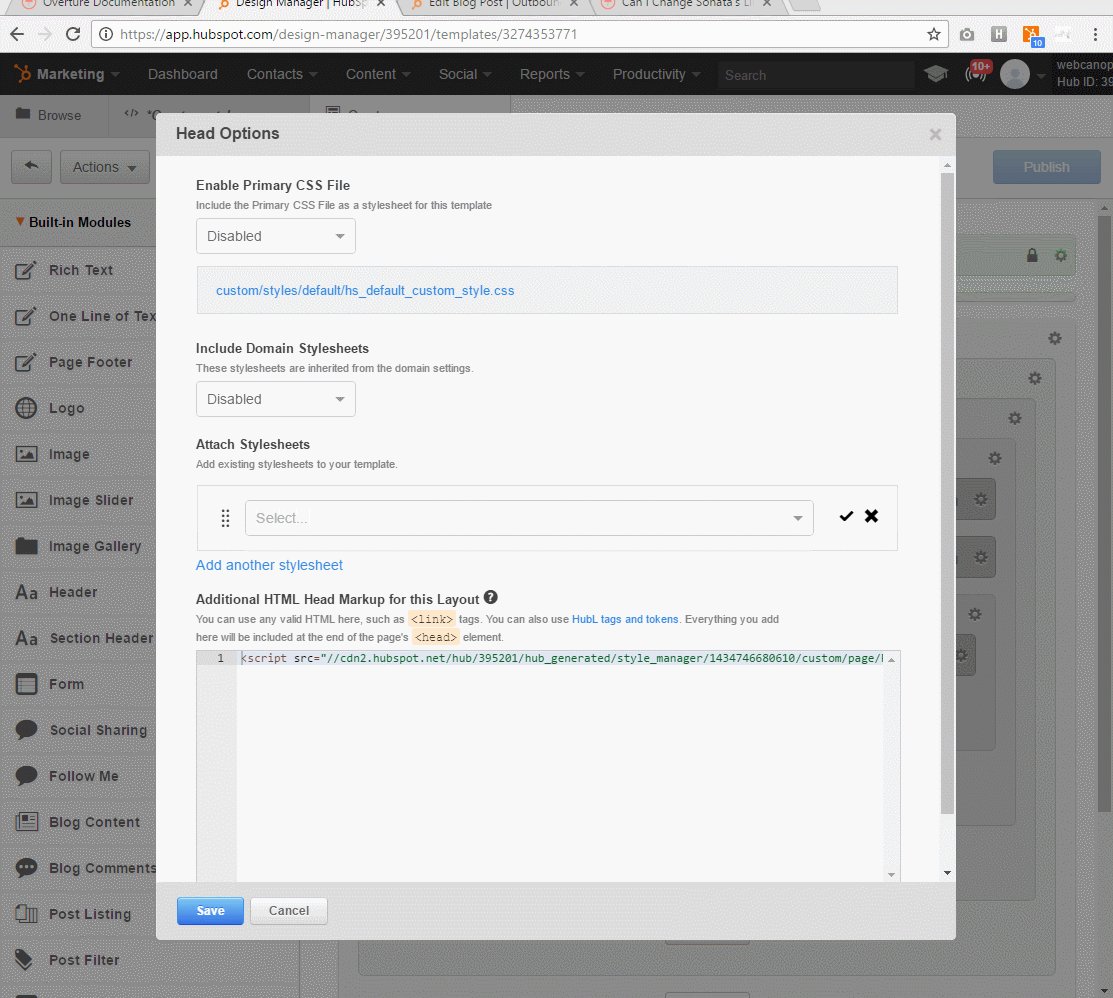
You will see a section labeled 'Attach Stylesheet'. Click the 'X' on the existing stylesheet to remove it. Then, click on "add another stylesheet" and select the one you just made.

Save.
Publish Changes.